What You’ll Need
- An ElevenLabs account
- A configured ElevenLabs Conversational Agent (create one here)
- Python 3.7+ or Node.js 16+
Creating Your First Client-Side Event
Follow these steps to set up a client-side event that triggers a browser alert.1
Create a new tool in your agent
- Navigate to your agent dashboard.
- In the Tools section, click Add Tool.

2
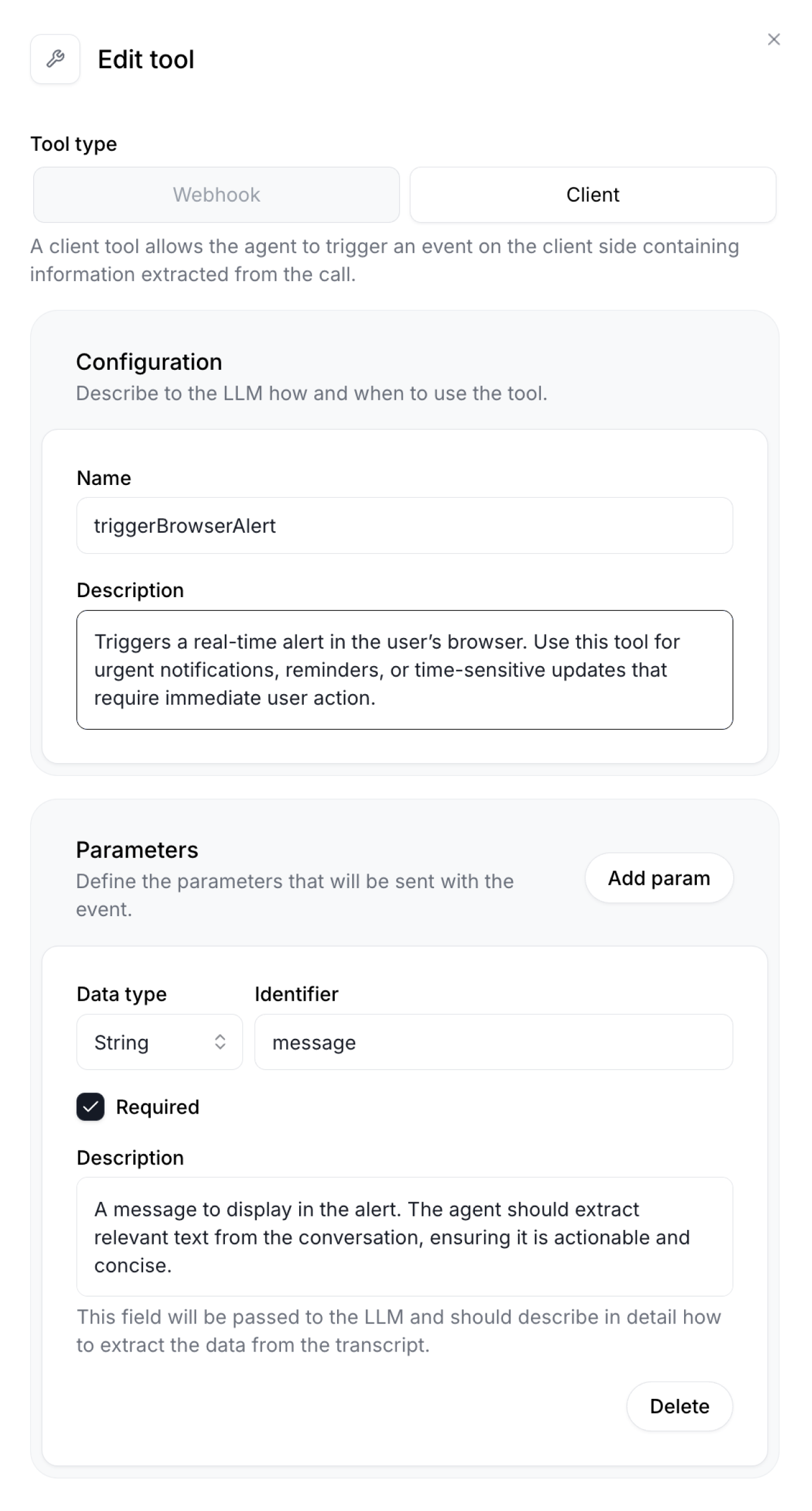
Configure the tool
- Name:
triggerBrowserAlert - Description: Triggers a real-time alert in the user’s browser. Use this tool for urgent notifications, reminders, or time-sensitive updates that require immediate user action.
- Parameters:
message(string): The message to display in the alert. The LLM should extract relevant text from the conversation, ensuring it is actionable and concise.
3
Implement the client tool in your code
Depending on your development environment, add the following code to integrate the client tool.
- Ensure that the
clientToolsname (triggerBrowserAlert) matches the tool name you set in the agent configuration. - The
messageparameter should align with the agent’s output.
4
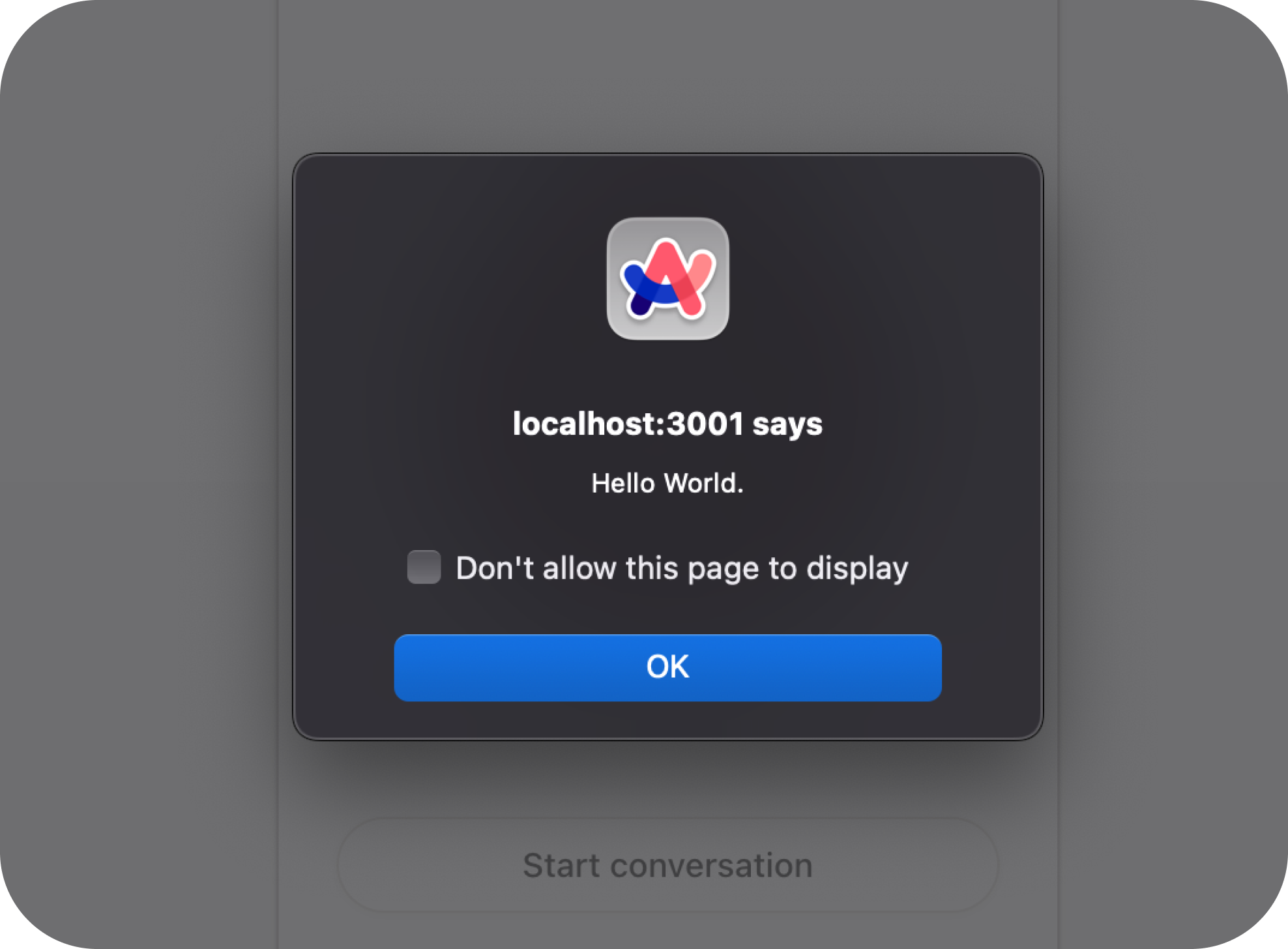
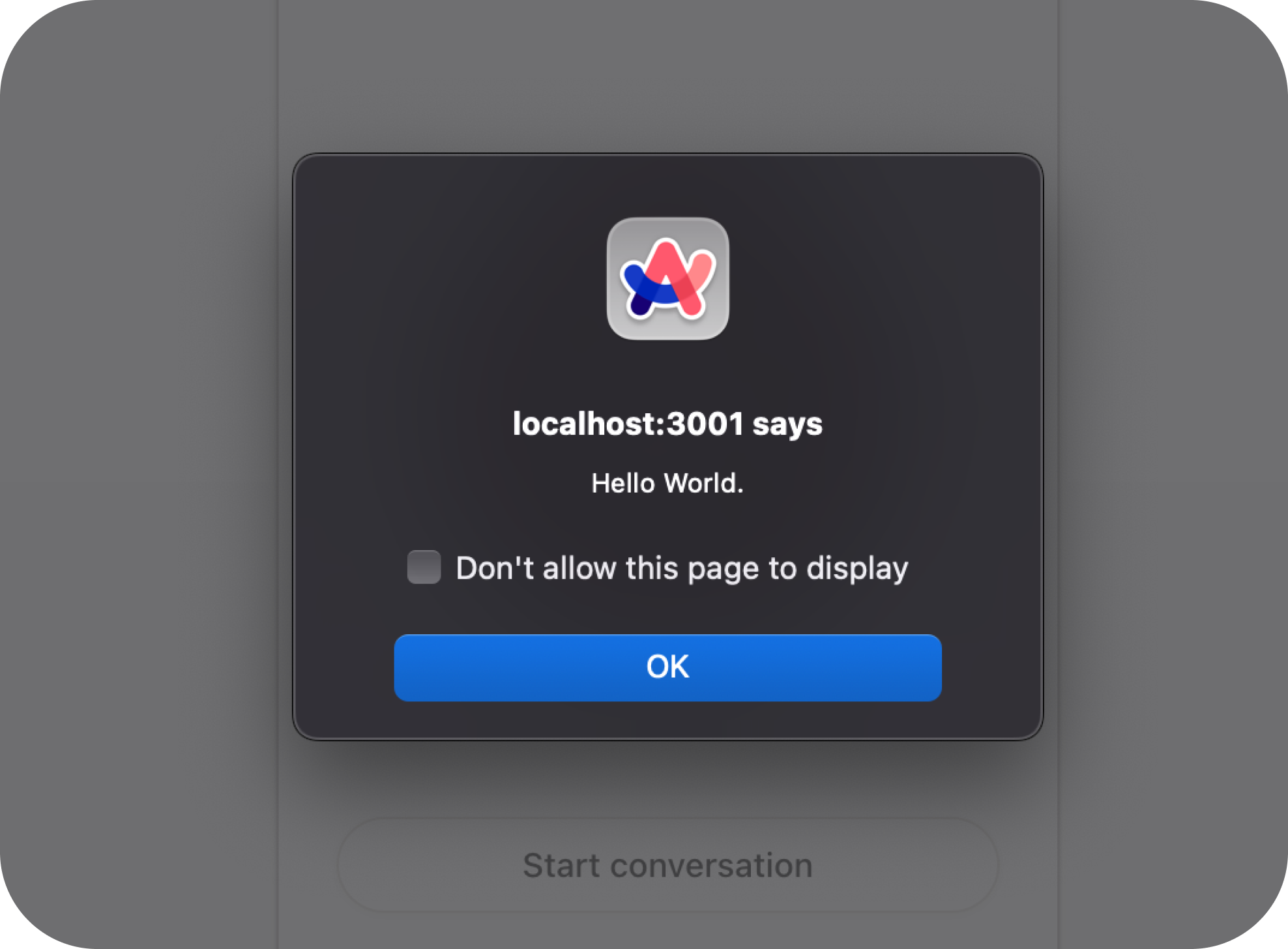
Test the client-side event
Initiate a conversation with your agent and say something like:
“Trigger an alert that says ‘Hello World’”You should see a browser alert pop up with the message.

Next Steps
Now that you’ve set up a basic client-side event, you can:- Explore more complex client tools like opening modals, navigating to pages, or interacting with the DOM.
- Combine client tools with server-side webhooks for full-stack interactions.
- Use client tools to enhance user engagement and provide real-time feedback during conversations.
Troubleshooting
Client tool not triggering
Client tool not triggering
- Ensure that the tool name in your code matches exactly with the tool name in the agent configuration. - Check that the agent is correctly outputting the tool command in the conversation. - Verify there are no typos in the parameter names.
JavaScript errors in the browser
JavaScript errors in the browser
- Open the browser console to check for any errors. - Ensure that your code has necessary error handling for undefined or unexpected parameters.